✔️️ 멘토님의 실력과 교육 역량
멘토님이 실력이 없으면 나도 모르는 사이에 잘못된 지식을 알려줄 수 있고, 진정으로 멘티를 위하지 않는다면 제대로 이끌지 못할 수 있습니다.
타이틀만 화려한 대기업 물경력자가 아닌, 실제로 기술 검증을 통해 멘토님의 실력을 검증했는지, 멘토 합격률은 얼마나 되는지, 멘토링 품질 관리는 어떻게 하는지 확인해야 합니다.



상위 1% 개발자의 멘토링을 통해 언어와 프레임워크, 브라우저에 대한 탄탄한 이해도를 갖추게 되고, 깊이있게 학습하는 방법을 익혀 사수가 없어도 혼자 성장할 수 있는 개발자로 성장합니다.
제대로 선택해야 단기,장기적으로 확실한 성과를 낼 수 있습니다
멘토님이 실력이 없으면 나도 모르는 사이에 잘못된 지식을 알려줄 수 있고, 진정으로 멘티를 위하지 않는다면 제대로 이끌지 못할 수 있습니다.
타이틀만 화려한 대기업 물경력자가 아닌, 실제로 기술 검증을 통해 멘토님의 실력을 검증했는지, 멘토 합격률은 얼마나 되는지, 멘토링 품질 관리는 어떻게 하는지 확인해야 합니다.
멘티를 올바른 길로 이끌어주었던 노하우가 시스템 자체적으로 있어야 멘티의 목표 달성을 잘 도와줄 수 있습니다.
한두번의 성과가 아닌 오랜 기간, 2025년 혹한기에도 지속적으로 좋은 회사에 입사한 성과가 실제로 있는지 확인하세요.
수료 후 케어의 퀄리티와 교류할 수 있는 수료생들의 질은 내가 장기적으로 성장하는데에 크게 중요한 점입니다.
수료생 중 대기업과 고연봉자의 수가 얼마나 많은지, 수료생 대상 프로그램의 수가 얼마나 많은지 꼭 체크해야 합니다.
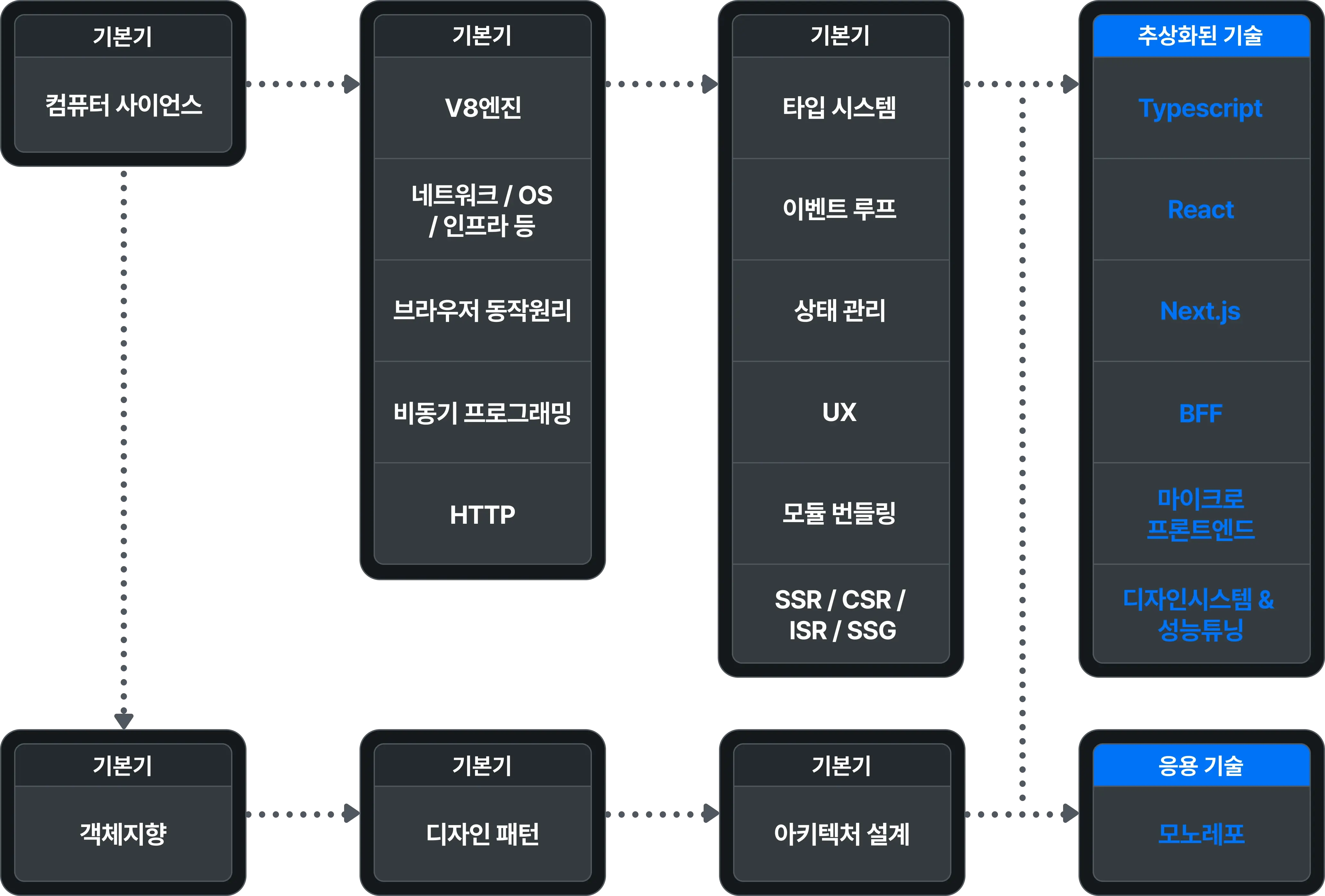
아무리 최신 트렌드 기술을 사용해봐도,
기본기가 약하면 사용한 이유에 대해 깊게 설명할 수 없어
좋은 커리어를 가질 수 없습니다.

상위권 개발자로 성장하기 위한 커리큘럼의 큰 틀은 정해져있지만
멘토님의 분석과 멘티의 상황에 맞춰 유연하게 구성하며 진행합니다.
맞춤형으로 진행되기에 멘티의 속도에 따라
기간이 다를 수 있습니다.
 서류 검토멘토와 함께 이력서와
포트폴리오를 최종 점검하고
피드백을 바탕으로 첨삭
서류 검토멘토와 함께 이력서와
포트폴리오를 최종 점검하고
피드백을 바탕으로 첨삭 모의 면접실전 감각을 키우는
모의 면접으로 피드백을 통해
답변을 개선
모의 면접실전 감각을 키우는
모의 면접으로 피드백을 통해
답변을 개선 스피치 멘토링전문 스피치 강사에게
배우는 설득력 있는
커뮤니케이션 스킬
스피치 멘토링전문 스피치 강사에게
배우는 설득력 있는
커뮤니케이션 스킬 처우 협의 노하우멘토의 경험을 바탕으로
협상 전략을 세워
원하는 조건을 확보
처우 협의 노하우멘토의 경험을 바탕으로
협상 전략을 세워
원하는 조건을 확보F-Lab이 6년간 축적한 멘토링 노하우를 제공받아 더 빠르게 성장하실 수 있습니다.

#멘토링 잘 받는 법
#포트폴리오 관리법
#소프트 스킬
#이력서 작성법
#면접
#연봉협상
#취업/이직을 위한 멘탈 관리

01.
깊이를 파고드는 질문형 멘토링으로
기술면접 스킬 상시준비코드 작성 이유를 깊이 이해할 수 있도록, 파고드는 질문형 멘토링을 진행합니다.
멘티가 스스로 설명하고, 다양한 상황에 대해 생각할 수 있게 함으로써,
면접 중 예상치 못한 질문에도 유연하게 대응할 수 있는 스킬을 키워줍니다.

02.
성공적인 프로젝트의 필수 요소
세심하고 꾸준한 코드리뷰프로젝트 가이드와 함께 코드리뷰를 진행하며,
실무에서의 최적의 코드 작성법에 대한 피드백을
받을 수 있습니다. 실질적인 조언을 통해 보다 나은 코드 품질을 추구합니다.

03.
메신저를 통해
멘토님과의 상시 소통멘토님은 개발과 커리어 문제뿐만 아니라, 회사생활의 다양한 고민도 함께 해결해주는 든든한 파트너 입니다. “어디까지 질문해도 될까?” 고민할 필요없이, 이력서 피드백, 연봉협상, 개인적인 고민 등 어떤 질문이든 편하게 나눌 수 있습니다.
빅테크에서도 보기 힘든 실력자들에게 배울 수 있습니다.

Kevin

Jayden

Red

Hayden

Noah

Zero

Sophia

Jay
왜 계속 탈락할까요?

좋은 회사의 면접관은 당연히 진짜 실력과 꾸민 실력을 구분할 수 있습니다.
조급함 때문에 제대로 학습하지 않는다면, 얕게 사고하는 사람이라는 평가를 받게 되어 회사 업무를 할 때에도 퀄리티가 높지 않을 것이라는 판단하에 탈락하게 됩니다.
실력있는 개발자는 작성한 코드의 수는 적을지 몰라도,
대부분의 코드와 설계에 이유가 있어 깊은 답변을 할 수 있게 되어 좋은 평가를 받게 됩니다.
F-Lab에서는 깊게 접근하는 방법을 교육하여 진정으로 실력있는 개발자를 양성합니다.
깊게 접근하는 법을 배우면 수료 후에도 스스로 성장할 수 있는 방법을 알게 되기에 경력에 비례하는 좋은 실력과 커리어를 가질 수 있어 실제 약 200명의 수료생들이 대기업과 유니콘 입사, 고연봉을 달성하였습니다.
F-Lab 대표 멘토 | Fitz
차별화된 교육철학이 필요한 이유
“사용”이 아니라 “이해”를 지향합니다.
‘채용 우대사항에 있는 멋있어 보이는 기술을 써본 적이 있다'는 것 만으로는 면접관을 납득시킬 수 없기에 커리어를 향상시킬 수 없기 때문입니다.
모든 면접관들이 입을 모아 말하는 것이,“우대사항에 써있는 기술 잘 모른다고 해도 되니, 한 개만이라도 제대로
대답하는 사람이 있었으면 좋겠다"입니다. 짤막한 정보를 암기해서 아무리 많이 알고 있어도 일할 때 코드로 녹이지 못하면 아무것도 모르는 사람과 차이가 없기 때문입니다.
목표를 위한 F-Lab 멘토링 방식
“완성”보단 “깊게 제대로”를 지향합니다.
F-Lab은 어렵고 시간이 오래걸리더라도 자신이 학습했던 것들에 대해선 제대로 깊이있게 대답할 수 있도록 교육합니다. 그렇기에 프로젝트를 완성하지 못해도, 진도를 모두 나가지 못해도 괜찮습니다. 실제로 네카라쿠배에 합격한 F-Lab 수료생의 포트폴리오를 보면 완성된 프로젝트는 거의 없습니다.
에프랩은 멘티 개인의 학습 수준과 방식에 맞춰 1:1로 멘토링을 진행하고 있습니다. 이를 통해 꾸준히 깊이있는 학습 습관을 기를 수 있으며, 멘토링이 종료되고 나서도 스스로 성장할 수 있는 기반을 갖추게 됩니다.
압도적인 성과를 만든 차별성,
개발자가 직접 설계했기에
수료생 평균 연봉 상승률
수료생 평균 연봉
멘토링 누적 수강생

[F-Lab의 장점] 무엇을 공부해야할 지 모를 때, 어떤 것을 우선적으로 공부할지 방향을 잡아줍니다. 공부를 할 때 애매하게 알고 넘어가지 못하게 합니다. 어떻게 익힐지, 어떻게 사용할지 공부의 방법을 알려줍니다. 1:1 밀착 코드 리뷰를 받을 수 있고 생각 없이 짠 코드가 보이면 가차없이 리뷰를 남겨줍니다. 그로 인해 한줄의 코드를 짜도 꼭 이렇게 짜야하는지 고민을 하게 되는 습관을 기를 수 있습니다.
[F-Lab의 단점] 하나를 배워도 깊이있게 배워야 넘어갈 수 있기 때문에 진도가 느리게 느껴집니다. 위와 같은 이유로 멘토링 초반에 조급함이 느껴지기도 합니다. 학교, 학원을 다닐 때는 멀게만 느껴졌던 개발자의 길이 멘토링을 받으며 피부에 확 와닿을 만큼 가깝게 느껴졌습니다. 막연하게 어떤걸 준비해야할지, 지금 학원에서 알려주는대로, 흘러가는대로 준비했다면 결코 지금처럼 좋은 회사에서 커리어를 이어나가기 어려웠을 것입니다.
멘토링을 통해 익힌 좋은 공부 습관을 통해 회사에서 새로운 업무가 와도 지금까지 익힌 공부 방법을 통해 빠르게 습득할 수 있었습니다. 6개월이라는 시간동안 정말 많은것을 배웠고 덕분에 좋은 커리어를 이어나가며 앞으로도 깊은 지식 습득을 할 수 있을것 같습니다.

멘토링을 진행하면서 도움이 되었던 경험. 멘토님이 이력서를 점검해주시고, 모의 면접을 해주신 부분입니다. 실제로 멘토님께서 이력서를 봐주신 이후로 더 많은 회사에서 서류 통과를 했습니다.
[후기] 올해 가장 잘한 선택은 에프랩을 선택한 것! 더 구체적으로는 저의 멘토님을 만난 것이었습니다. 항상 수업에 진심이 느껴졌고, 준비도 열심히 해주셨습니다. 커리큘럼도 저에 맞게 항상 고민하시는 것이 느껴졌습니다. 에프랩과 멘토님 덕분에 좋은 회사로 이직해 올해 마무리를 잘 하게 되었습니다.
[멘토링을 진행하면서 아쉬웠던 경험] 가장 아쉬웠던 점은 이직을 진행하면서 마지막 수업 준비를 제대로 하지 못 한 점입니다. 패키지 매니저나 css in js 런타임, 제로 런타임 등 배우고 싶었던 과정을 끝까지 수행하지 못 했습니다.

[가장 도움이 되었던 경험]
기본기가 부족했는데 멘토링 기간동안 많이 성장한 것 같습니다
[F-Lab 멘토링에 대한 후기]
멘토링을 진행하면서 개발자로서 많이 성장했다고 느끼고 혼자서도 계속 자기계발을 할 수 있는 토대를 마련했다고 생각합니다. 이외에도 이력서, 면접 스킬 등 실제 구직 활동을 하면서 도움이 많이 되었다고 느껴져 멘토링 프로그램에 대한 전체적인 만족도가 높았습니다
[아쉬웠던 경험]
멘토링 첫 시작 전에 멘토님과 가볍게 아이스 브레이킹하는 시간이 있었으면 좋겠다고 생각했습니다

[가장 도움이 되었던 경험]
개발자로서의 성장 방법을 배웠습니다.
[F-Lab 멘토링에 대한 후기]
금전적 여유가 있다면 더 진행하고 싶고, 성장의 욕구가 더욱 커졌습니다.

[가장 도움이 되었던 경험]
기술적으로나 개발 마인드 관련해서나 제가 혼자 공부했더라면 던지지 못할 질문들을 많이 던져주셔서 좋았습니다.
[F-Lab 멘토링에 대한 후기]
큰 결정이었지만 전혀 후회하지 않고 덕분에 제가 개발자로서 원하던 것을 얻었습니다
[아쉬웠던 경험]
피치못할 사정으로 하루 이틀 정도 외부 활동을 해야할 때, 회사 일을 해야할 때 공부량이 적어질 수 밖에 없는데 스스로 공부하지 않으면 얻어갈 수 있는것이 현저하게 적어서 멘토링 회차가 아깝게 느껴졌습니다.

[가장 도움이 되었던 경험]
코드구조에 대한 실무 사례, 관련 생각해볼만한 다른 주제들, 코드리뷰
[F-Lab 멘토링에 대한 후기]
멘토님께서 꾸준히 피드백과 격려를 해주셔서 잘 해낼수있었습니다
[아쉬웠던 경험]
재직중에 충분히시간을 확보하지못한 부분

상시로 커리어에 관한 전반적인 내용을 피드백 받을 수 있고, 일반적인 학원에서 강의 방식이 아닌 생각하는 법을 다시 한번 피드백 주시는 점이 좋았습니다. 자신의 기술력을 보여 줄 수 있는 언어, 코드 작성, 블로그 글 작성 등 여러 부분에서 단기적인 성과가 아닌 미래의 자발적인 프로그래머서의 자질을 높여주는 것 같아서 그 부분이 제일 만족스러웠습니다.

막연하다고 느껴질 수 있는 ‘좋은 개발자’라는 타이틀에 한 걸음 다가갈 수 있도록 방향을 제시받음으로서 확신을 가지고 개발에 매진할 수 있도록 해주는 과정이었습니다. 이로써 이전보다 훨씬 빠르게 성장 한다는 것을 체감할 수 있었고, 이는 더 많은 시간을 투자하게 되는 선순환을 만들어 주었습니다.
에프랩에서 멘토링을 진행하면서 읽었던 기술 서적의 내용과 진행했던 프로젝트에 대한 고민들이 입사 시 인터뷰를 진행할 때 직접적으로 큰 도움이 되었습니다. 또한 기술에 관한 내용 뿐 아니라 협업과 커뮤니케이션에 대한 깊은 고민을 할 수 있는 값진 시간이었습니다.
개발자로서 좋은 습관들을 쌓을 수 있었고, 장기적으로 보았을 때 어떤 방식으로 나의 가치를 높일 수 있는지를 알게 됨으로써 멘토링 과정이 종료된 이후에도 스스로 성장할 수 있는 원동력을 가지게 된다는 것이 큰 메리트라고 느껴졌습니다.

SI/SM 기업에서 서비스 기업으로 이직하기 위해 혼자 공부하면서 가장 힘들었던 것은, 구체적으로 어떤 것을 어떻게 공부해야할지 방향성을 잡기 힘들었다는 것이었습니다. 하지만 F-Lab 멘토링을 통해 저는 학습의 방향성을 잡을 수 있었고, 그 방향성을 잃지 않고 꾸준히 나아갈 수 있는 힘을 얻을 수 있었습니다. 무언가 하나를 학습하더라도 혼자였을 때 보다 훨씬 더 깊고 더 넓게 생각해 볼 수 있었고, 이해한 것을 직접 설명하고 반복적으로 피드백을 받으면서 학습한 내용들을 검증할 수 있다는 점들이 정말 좋았습니다.
멘토링을 수료한 지금, 제가 얻은 가장 큰 수확은 앞으로 더욱 성장할 수 있을 것이라는 자신감인 것 같습니다. 사용법만 알면 된다고 생각했던 제가 이제는 기술의 철학과 특징, 동작 원리를 공부하고, 그것을 도입했을 때의 트레이드 오프까지 고려하는 습관을 갖게 되었습니다. 그리고 새로운 기술에 대한 두려움보다는 호기심과 얼른 내 것으로 만들고 싶다는 욕심이 훨씬 커졌습니다. 이런 모든 변화들이 제가 앞으로 어떤 도메인, 어떤 개발 환경에서든 좋은 개발자로서 성장할 수 있을거라는 자신감을 갖게 해주었습니다.
6개월 동안 한결같이 저의 목표를 응원해주시고 성장할 수 있도록 이끌어주신 멘토님, 정말 감사합니다! 지금처럼 기술을 학습하는 태도를 잊지않고 꾸준히 성장해서, 언젠가 저 역시 누군가의 성장을 도울 수 있을만큼 더 좋은 개발자가 되겠습니다!

컴퓨터공학과를 졸업했지만 졸업만 했을 뿐 CS 기초도 부족했고 개발과도 거리가 멀었습니다. 만족스럽지 않은 회사에 다니며 진로에 대해 고민하던 와중 지인으로부터 에프랩을 소개받게 되어 시작하게 되었습니다. 저처럼 졸업 후 조언받을 사람이 주위에 없는 분들에게 멘토링 과정은 더욱 큰 도움이 될 것이라고 생각합니다.
멘토링 과정을 진행하며 이전에는 왜 배우는지 체감하지 못하던 CS 기초 지식과 이론 공부에 대해 중요성을 깨달을 수 있었고 깊게 공부할 수 있었습니다. 매주 학습한 내용에 대해 깊게 고민해봐야 답할 수 있는 질문을 해주시기 때문에 자연스럽게 혼자 공부하면서도 스스로 질문하고 생각하는 습관을 얻게 되었습니다. 멘토링을 통해 얻은 습관은 추후 어떤 공부를 하게 되더라도 큰 도움이 될 것 같습니다.

저는 한만큼 가져가는 구조에 잘맞아서 좋았습니다. 본인이 주입식 교육보다는 알아서 체득하는게 좋다 하시는 분은 원래 혼자하는것에 뒤에 부스터 효과를 느낄 수 있을 것입니다. 사실 개발적 성장은 책과 글쓰기의 중요성에 대해 아는 것이 가장 좋았던 것 같아요.어떻게 보면 계속 혼자 결정 결정의 순간인 취업 혹은 이직 과정에서 제 상황에 귀 기울여주는 멘토가 있다는 것은 억만금을 내도 못 얻을 행운입니다

학습 방향성을 확실히 깨달을 수 있어서 좋았다. 취업 시장과 현직자들이 요구하는 능력을 학교에서만 공부하면 놓치게 되는데, 멘토링을 통해 이러한 간극을 매울 수 있게 되었다.

혼자서 공부했을 때에는 깊게 공부하지 못하고 일정 범위 이상 넘어가기 어려웠었는데, 멘토링을 하면서 그 벽을 넘어선 느낌이였습니다.

평소 개발을 할 때, 구글에서 코드를 복붙하여 구현하는 것에만 집중하였고 왜 그런지, 이유가 무엇인지에 대해 궁금해하지 않았습니다. 새로운 것에 대해 아는 것이 두려웠고 저의 두려움을 자신감으로 바꿔 줄 좀 더 나은 환경과 좋은 스승이 있었으면 좋겠다는 생각에 F-LAB을 시작하게 되었습니다.
멘토링을 진행하면서 멘토님에게 질문을 받으며 문제에 대한 이유를 생각하는 연습을 하게 되었고, 다양한 기술들을 어떤 식으로 공부를 진행해야 하는지에 대한 방향도 알게 되었습니다. 특히 회사 면접을 볼 때, 대부분이 멘토링 시간 때 멘토님이 질문했던 것들이라 대답을 잘 할 수 있었던 것 같습니다.
처음 시작할 때, 금전적 부담이 많이 되어 멘토링을 시작할지 많이 고민하였지만, 멘토링 하는 동안 그 이상의 가치를 얻을 수 있다고 생각합니다.

우선 f-lab 멘토링을 알게되고 참여할 수 있어서 영광이었습니다. 다른 멘토분들도 각기 다른 훌륭한 방식으로 멘티분들을 지도해주셨겠지만 제 멘토님이셨던 bright님의 멘토링 방식이 인상깊었습니다. 이전에 여러 개발관련 여러 교육도 받아보고 프로그램도 들었는데 단순한 지식전달뿐이었습니다.
하지만 f-lab 멘토링은 개발자로서 롱런하기 위한 생각의 그릇을 키워주고 오히려 상황에 맞는 질문을 던지면서 스스로 고민하게끔 한다는 점에서 신선했습니다. 단순하게 좋은 회사로 취직/이직하게끔 해주는 것이 아니라 생각하는 개발자가 되도록 도와주는 좋은 프로그램이라고 생각합니다. 스스로 더 좋은, 능력있는 개발자가 되고자하는 마음이 간절한 분들에게 적극 추천하고 싶습니다. :)

F-lab 멘토링은 개발자로 성장할 수 있도록 방향을 제시해 줍니다. 저의 경우는 F-lab을 통해 네이버에 들어가게 된 사례는 아닙니다. 입사와 멘토링 시작일이 거의 같았거든요. 그런데도 제가 멘토링을 진행한 이유는 지금보다 더 훌륭한 개발자가 되고 싶은 욕망이 있었고 미래에 대해 막막함이 있었기 때문입니다.
멘토링을 진행하면서 새로운 기술을 깊이 배워가는 과정, 깊이 고민하는 과정을 많이 배웠고 구글링과 복사 & 붙여 넣기를 하는 개발자를 넘어 생각하는 개발자가 될 수 있었습니다. 취준생분들의 후기는 다른 분들이 많이 써주셨지만, 저와 같이 좋은 IT 회사에 다니시는 분이라도 더 성장하고 싶고 진정한 개발자가 되기 위해서라면 하루빨리 멘토링을 추천해 드립니다.

특정 기술에 대해 단순하게 사용하고 끝내는 것이 아니라, 그 기술은 내부적으로 어떤 동작 방식을 가졌는지 호기심을 갖고, 주도적으로 고민할 수 있는 힘을 기를 수 있게끔 방향성을 제시해 주셔서 좋았습니다. 또한, 멘토님께서 현재 내가 어떤 위치에 있고, 원하는 회사에 지원해볼 만한 실력인지 객관적으로 파악해 주셔서 자신감 있게 도전할 수 있었습니다.
그리고 이전에 원하는 기업에 지원할 때마다 서류에서 떨어지는 일이 다반사였는데, 멘토님께서 같은 내용을 갖고도 나의 기술력과 경험을 더 잘 어필할 수 있게 이력서를 작성하는 여러 가지 노하우를 알려주셔서 서류 합격률도 크게 높일 수 있었습니다.
또한, 수업시간마다 직접 공부해온 내용을 바탕으로 마치 면접을 보는 것처럼 수업을 진행해 주셔서, 실제 면접을 대비하기에도 수월했습니다. 본인이 노력한 만큼 성장할 수 있는 환경을 만들어 준 F-lab과 멘토님께 감사하고, 정말 어디서도 얻기 힘든 값진 경험이었습니다.

저는 멘토링을 통해서 개발자로서 밑바탕을 그릴 수 있었습니다. 먼저, 기술을 공부하는 저의 태도를 바꾸었습니다. 멘토링을 통해서 하나의 기술을 알더라도 제대로 알고 사용하는 것이 중요하다는 것을 알게 되었고, 기술을 더 꼼꼼히 공부하는 습관이 생겼습니다. 멘토링을 하면서 만든 공부 습관이 앞으로 새로운 기술을 습득할 때도 도움이 될 것 같습니다.
또, 나만의 글쓰기 습관을 만들 수 있었습니다. 블로그를 제대로 사용하기 위해서 어떤 글을 쓸지 막막했는데, 멘토님께서 남들과 똑같은 글이 아니라 나만의 글을 쓰기 위해서 어떻게 해야하는지에 대해서 조언해주셨고, 제 글에 대해서 피드백을 받으면서 나만의 글을 쓰는 방식을 알게 되었습니다. 마지막으로, 멘토님께서 어디서도 듣기 힘든 인사이트를 공유해주셔서 정말 큰 도움이 되었습니다. 개발 외적으로도 커리어 조언, 연봉 협상 등 다양한 꿀팁들을 얻을 수 있어서 좋았습니다.
긴 시간 동안 제게 소중한 가르침을 주신 멘토님께 너무 감사드립니다 :) 에프랩에서의 경험을 발판 삼아서, 저도 멘토님 같은 뛰어난 개발자로 성장하겠습니다!!

저의 수준에 맞는 피드백과 도움을 주시는게 좋았습니다. 너무 좋았고, 10개월 긴 기간동안 같이해주신 멘토님에게도 감사합니다.

[가장 도움이 되었던 경험] 공부하는 방법과 기초부분에 대한 부분들이 도움이 되었습니다
[F-Lab 멘토링에 대한 후기] 너무나도 좋은 멘토님을 만나서 많이 성장하는 계기가 되었습니다!

[가장 도움이 되었던 경험] 면접준비 GOAT
[F-Lab 멘토링에 대한 후기] 프로젝트 하기 전에 이론 공부가 상당히 빡세지만 면접 준비만으로도 금전적 가치 이상을 느꼈어요

처음엔 비용 때문에 할까 말까 망설였는데, 멘토링을 하면서 느낀 건 '하길 잘했다' 는 생각이 듭니다. 교육 과정도 만족스럽고 코드 리뷰 해주시는 거랑 질문 대답해 주시는거나, 교육 방향을 잡아주시는 것도 만족스럽습니다. 책을 읽고 온 뒤 중요한 이론들을 면접 처럼 확인 해주는 과정에서 제가 잘못 알고 있던 것을 바로 잡고, 중요한 부분을 놓치지 않게 해주시는 점도 매우 만족스럽습니다.
멘토링에서 가장 만족스러운 점은 혼자 공부하면서 방향이 틀어질 때가 정말 많았고, 어떤 것을 공부해야 취업이나 개발자로써 성장하는지를 깨닫지 못했는데 그 방향을 계속해서 잡아주시기 때문에 그 부분이 가장 만족스럽습니다.
또한, 자소서나 프로젝트 포트폴리오 부터 프로젝트 면접 까지 전 과정을 같이 준비하기 때문에 본인이 공부만 열심히 한다면 큰 도움이 될 것 같습니다.

흔한 코딩 학원에서 배우는 사소한 코드 짜는 것에 집중된 교육이 아니라 실제 현업에서 필요한 스킬들을 능력자 분들에게 들을 수 있어서 가장 큰 차이점이자 강점이라 생각합니다. 특히 멘토링 이후에도 커리어를 발전시키는 방식에 대한 노하우를 얻을 수 있어서 좋았습니다. 그리고 교육 기간이 끝나도 멘토님과 sns로라도 연락을 유지할 수 있어서 커리어에 대한 고민을 터놓을 수 있는 든든한 인생/커리어 멘토님을 얻을 수 있어서 만족스럽습니다.

지금까지 업무를 하는데 모르는 내용은 검색하면서 진행했습니다. 업무는 진행이 되지만, 전반적인 지식이 많이 부족했습니다. 열심히 공부는 하지만 무엇을 해야 할지 몰랐습니다. 멘토링을 하면서 공부하는 습관과 공부 하는 방법을 많이 배웠습니다. 멘토링 진행한 것은 앞으로 저의 개발에 전환점이 되었습니다. 7년 실무에서 배운 경험보다 멘토링을 하면서 공부한 5개월이 더 다양한 지식을 쌓은 것 같습니다.
저와 같이 경력이 쌓이지만 그만큼 실력이 쌓이지 않고 실력이 늘지 않는다고 생각하는 사람들에게 정말 필요하다고 생각합니다. 또한 신입분들도 시작부터 좋은 멘토를 만나서 시작하는 것은 엄청난 행운이라고 생각합니다.
개발자의 연봉이 많이 올라갔고, 그만큼 회사에서는 다양한 지식을 가진 개발자를 원하게 되었습니다. 예전과 달리 경력이 있다고 좋은 곳을 가는 시대는 사라졌습니다. 다들 열심히 공부하지만, 좋은 공부법으로 공부했으면 좋겠습니다.

[가장 도움이 되었던 경험] 멘토님에게 지도를 받으면서 프로젝트를 진행해 나가는 과정이 정말 도움이 많이 되었습니다. 이전까지 코드 리뷰를 통해 어떻게 개선해야 될지에 대해서, 코드 리뷰어를 위해서는 어떻게 PR을 나누고 진행해야 되는지 등에 대한 부분을 한번도 경험하지 못했는데 이런 경험을 통해 어떻게 실제 더 큰 IT기업에서 업무를 진행하는지 체험해 볼 수 있었습니다.
[F-Lab 멘토링에 대한 후기] 정말 F-lab 멘토링을 신청하는 용기가 없었더라면 지금의 자신에 대해 확신을 못할 정도로 만족을 넘어 찬양합니다. 아직도 많이 부족한 것은 사실이지만 배웠던 것을 되새기고 강조해주셨던 태도를 갖추기 위해 노력한다면 더 좋은 개발자가 되고 싶다는 Check-In의 다짐을 이룰 수 있을거 같다 확신합니다!
[아쉬웠던 경험] 6월달까지 회사랑 병행하면서 진행했는데 더 빠르게 나와 멘토링에만 집중하는 선택을 했으면 어땠을까하는 아쉬움이 남습니다. 하지만 후회는 되지 않습니다!

[가장 도움이 되었던 경험] 우선 가장 도움이 되었던 것은 취업입니다. 좋은 곳에 취업하기 위해선 탄탄한 기초를 필요로 하는데 저는 탄탄한 기초가 없었기에 이를 만들어가는 과정부터 취업까지 많은 도움을 받았습니다. 멘토님께서 하루에도 몇번씩 이력서 리뷰해주시고, 도움을 주셨고, 멘토링을 하면서 이력서에 적을 트러블 슈팅도 경험할 수 있었던 점이 가장 도움이 되었던 것 같습니다. :)
[F-Lab 멘토링에 대한 후기] 멘토링을 하면서 알고있다고 생각한 내용을 겉핥기식으로 알고있다는 것을 알았습니다. Java 의 기본기부터 자료구조, 스프링 등 모두 이미 사용한 경험이 있고 잘 안다고 생각했는데 멘토링을 할수록 많이 부족하다는 것을 느꼈습니다. 이는 많이 부족하니 더 열심히 해야겠다는 생각을 품게 하였고, 이 생각을 원동력으로 더 열심히 공부하게 되었던 것 같습니다. 이를 통해 공부하던 방식과 생각하는 방식에 대한 변화가 있었고 이는 정말 좋은 습관으로 자리잡게 되었습니다. 아직 많이 부족하지만 멘토링 과정을 생각하며 꾸준히 노력하는 개발자로 성장하고 있는 것 같습니다. 또한, 멘토링을 통해 좋은 곳에 취업까지 이룰 수 있었습니다. 😀
[아쉬웠던 경험] 멘토링 자체에 아쉬웠던 경험은 없지만, 소심한 성격탓에 멘토님께 많이 질문을 드리지 못했습니다. 얻어갈 것이 많은데도 불구하고 그것을 활용하지 못해 아쉬움이 남습니다.

[가장 도움이 되었던 경험] 인프라 위주의 기술 스택을 보유하고 있었는데, 서비스 회사에서 필요로 하는 지식과 운영 경험 등을 멘토님으로부터 간접적으로 배울 수 있었던 것이 가장 좋았습니다. 멘토링이 없었다면 이직할 때 정말 막막했을 것 같습니다.
[F-Lab 멘토링에 대한 후기] 기초가 항상 중요하다는 말을 많이 들어왔는데, 멘토링으로 기존에 알고 있던 파편화된 지식을 조각모음하고 몰랐던 부분을 멘토님으로부터 배우면서 기초가 탄탄한 개발자가 되었다고 스스로 생각이 들 만큼 정말 많은 것을 배웠던 것 같습니다. 긴 멘토링 기간을 거치면서 가고 싶었던 유명 회사들에 면접 기회도 여러 번 얻을 수 있었고 최종적으로 서비스 회사로 이직할 수 있었습니다.
[아쉬웠던 경험] 직장과 멘토링을 병행하다보니, 프로젝트에 많은 시간을 투자할 수 없었던 점이 가장 아쉽습니다. 해보고 싶었던 것은 많았지만, 거의 해내지 못했었네요.

[가장 도움이 되었던 경험] 책이나 온라인강의에서 나오지 않는 포인트들을 공부하고 짚어주는것
[F-Lab 멘토링에 대한 후기] 좋았습니다

[가장 도움이 되었던 경험]
첫 시간부터 진행된 자바의 신 베이스로 한 이론 질답, 멘토링과 프로젝트 진행시 코드리뷰와 테스트 코드 작성의 중요성입니다.
자바에서 스프링으로 이어지는 학습이 프로젝트하면서 도움이 많이 되었고, 특히나 면접 볼 때
도움이 정말 많이 되었습니다. 멘토님께서 어떤 개념에 대해서 학습한 부분에 대해 부족한 부분을 설명해주실 때 비유로 들어주셨던 것들이 머릿속에 잘 남아 도움이 많이 되었습니다.
또한 앞으로 어떤 것을 학습하더라도 목적을 명확하게 해야한다는 것과 방향을 잘 잡을 수 있도록 도움을 많이 주셨습니다.
프로젝트 진행하면서 테스트 코드를 전혀 작성해보지 않았었는데 중요성과 그 목적에 대해서 잘 알게되었고 이를 면접에서 까지 잘 어필해서 나름 좋은 결과가 있지 않았나 싶습니다.
코드리뷰 또한 처음 받아보면서 이것을 멘토링 뿐만 아니라 이직후 일을 하면서도 사내에서 문화가 있으면 좋겠다는 생각을 하게 되었고 면접시 마다 물어보았던 것 같습니다.
마지막으로 멘토링 경험을 토대로 앞으로 계속 성장할 수 있다는 믿음을 가지게 된 것이 어떻게보면 가장 중요한 도움이 되지 않았나 싶습니다.
그리고 좋은 멘토님을 매칭해주신 F-lab에도 감사의 말씀을 드립니다.
[F-Lab 멘토링에 대한 후기]
저는 개발자라고 하기에도 뭐한 Report 솔루션을 가지고 Java개발도 아닌 워드에 데이터를 입히는 정도인 작업과 서비스 유지보수를 2년동안 해왔습니다.
SI 프로젝트를 많이 다녔지만 거기서도 다른 자바개발자와는 성격이 많이 달랐고, 스프링은 커녕 자바 작업도 제대로 해보지 못한 상태였습니다. 때문에 앞으로 이와 같은 일을 계속 하는 것에 대한 고민을 하게되었고 그로 인해 시작하게 되었습니다. 저는 F-lab을 알게 된 경로가 조금 특이합니다. 프로젝트 나가서 일하다가 옆자리 개발자분이 F-lab 멘토링 받으며 공부를 하고 계셨었는지, 중간중간 출력물을 보시면서 공부를 따로 하시는 것을 보게 되었는데 거기 F-lab이라고 적힌 글자를 보고 검색해서 알게 되었습니다.
부트캠프나 여타 다른 프로그램과는 달리 조금 독특해 보여서 관심을 가지게 되었고 시작해서 이렇게 마무리 까지 하게 되었습니다. 성공적이라고는 말 못하겠지만 제 기준에는 나름 만족합니다. 당연히 멘토링 받으시는 분들 대부분은 좋은 회사 들어가시고 연봉도 저보다는 높게 받으실 것이라고 생각합니다. 저는 31살이라는 늦은 나이에 IT업계에 발을 들였고, 그 당시 연봉이 2700만원 밖에 되지 않았습니다. 물론 지금 34살에 연봉이 적은 것도 사실이지만, 2년 일하고 이직 후 1000만원 이상 올린 것도 짧은 기간에 괜찮은 성과라고 생각합니다. 그래도 저는 자신감을 얻었고 실력이 되고 본인이 원한다면 금전적인 부분은 따라오게 되었다는 것도 멘토링과 실제 면접을 통해 잘 알게되었습니다. 위에서 대부분이라는 글을 적었는데, 저 같이 늦은 나이에 시작하고 연봉도 적게 받는 분들도 한 두명은 있을 것이라 생각합니다. 열심히만 하신다면 그 분들은 분명 저보다 좋은 직장, 좋은 연봉 받으면서 취업하실 수 있다고 봅니다.
특히 멘토님이 많은 도움을 주셨었고 제 생각회로를 많이 바꿔주셨습니다. 그동안 제가 먹은 마음가짐들은 별 것 아니었다는 생각도 많이 했구요. 마지막까지 열심히 도와주신 멘토님께도 다시한번 감사의 말씀을 드리고, 좋은 경험을 하게 해주신 F-Lab에게도 감사의 말씀을 드립니다.
[아쉬웠던 경험]
멘토님의 열정에 못따라 갔던 것이 제일 아쉬웠던 점이었습니다. 항상 10을 바라셨다면 저는 4~5 정도 밖에 해가지 못한 것이 생각해보면 아쉬웠고, 제가 얻어갈 수 있는게 더 많았을 것 같다는 점도 아쉽게 생각합니다.

좋은 개발자, 잘하는 개발자를 목표로 달려오면서 가장 크게 부족함을 느낀 것은 방향성의 부재였습니다.
- 무엇을 공부해야하는지
- 어떠한 것들에 관심을 가져야하는지
- 내가 노력하고 학습하고있는 방향이 올바른지
- 내가 작성한 코드가 과연 좋은 코드인지
컴퓨터공학부를 졸업하고 기업이 주관하는 교육 프로그램을 이수하면서 여러가지 이론과 기술들에 대해 배우고 익혔지만 그럼에도 불구하고 여전히 내가 잘하고 있는가, 올바른 방향으로 나아가고 있는가에 대한 의문점을 해결해주지는 못하였습니다. F-Lab 멘토링을 선택한 이유는 바로 이러한 방향성을 제시해줄 수 있는 멘토의 필요성을 절실하게 느꼈기 때문입니다.
F-Lab 멘토링을 통해 얻을 수 있는 점은 다음과 같습니다.
1. 무엇에 관심을 가지고 어떻게 노력해야하는지 방향을 제시해줍니다.
- 기술적인 문제 뿐만 아니라 개발자로써 어떠한 것들에 관심을 가지고 노력해야하는지 멘토링을 통해 얻을 수 있습니다.
- 기술에 대해 학습하고, 이를 고민하고 해결한 방향이 올바른지, 내가 작성한 코드가 좋은 코드인지 멘토링을 통한 끊임없는 커뮤니케이션과 피드백을 통해 목표를 동기화해 나아갈 수 있습니다.
2. 기술적인 문제에 대해 고민하고 해결할 수 있는 힘을 기를 수 있도록 해줍니다.
- 여러가지 기술서적들을 읽고 토론하면서 생각의 깊이와 폭을 넓힐 수 있도록 도와줍니다.
- 뿐만 아니라 매번 멘토링 때마다 기술 면접을 방불케하는 질의 응답을 통해 학습한 내용을 제대로 이해했는지 이를 끊임없이 검증하고 개선해 나아갈 수 있도록 도와줍니다.
3. 하드 스킬 뿐만 아니라 소프트 스킬에 대한 역량을 기를 수 있습니다.
- 멘토링을 통해 기술적인 역량 뿐만 아니라 자신의 의도를 잘 전달할 수 있는 커뮤니케이션 역량에 대해서 기를 수 있습니다.
- 문서화에 대한 중요성과 피드백을 통해 읽기 좋은 문서와 자신의 성과가 잘 드러나는 글을 작성할 수 있도록 가이드 해줍니다.
4. 끊임없는 취업지원
- 주기적인 자기소개서 및 포트폴리오 피드백을 통해 자신의 성과에 대해 어필하고 잘 드러낼 수 있는 문서를 작성할 수 있도록 도와줍니다.
- 매번 멘토링 시간마다 이루어지는 질의 응답을 통한 검증을 통해 기술면접을 간접적으로 경헙하고 대비할 수 있습니다.
F-Lab 멘토링 기간 동안 개인적으로 대학 4년과 부트 캠프 1년의 시간보다 더 비약적인 성장을 할 수 있는 시간이었습니다. 짧은 시간동안 정말 많은 것에 대해 배웠고 좋은 개발자로 성장하기 위해 어떻게 노력해야하는지 나의 강점을 어떻게 하면 잘 드러낼 수 있는지, 스스로 성장할 수 있도록 올바른 방향성과 원동력을 멘토링을 통해 얻을 수 있었던 것 같습니다.


멘토님의 질문만으로 성장이 가능하다는 사실,
멘티들이 남긴 후기로 직접 확인해 보세요.




업계 최고 개발자를 사수로 만들어 내 미래를 바꾸세요.
207,000원 /24개월(무이자)
*최대 할인 적용시 금액*카드 한도에 맞춰 나눠서 결제 가능*24개월 무이자 할부는 일부 카드사만 해당됩니다.203,000원 /24개월(무이자)
*최대 할인 적용시 금액*카드 한도에 맞춰 나눠서 결제 가능*24개월 무이자 할부는 일부 카드사만 해당됩니다.199,000원 /24개월(무이자)
*최대 할인 적용시 금액*카드 한도에 맞춰 나눠서 결제 가능*24개월 무이자 할부는 일부 카드사만 해당됩니다.